# react向组件传递函数方式
# bind
constructor(props) {
super(props);
this.state = {
value: 0
};
this.handleClick2 = this.handleClick1.bind(this);
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# 箭头函数
handleClick3 = () => {
console.log(this);
};
1
2
3
2
3
# 直接传递
handleClick1() {
console.log(this);
}
1
2
3
2
3
<button onClick={this.handleClick1}>click 1</button>
<button onClick={this.handleClick2}>click 2</button>
<button onClick={this.handleClick3}>click 3</button>
1
2
3
2
3
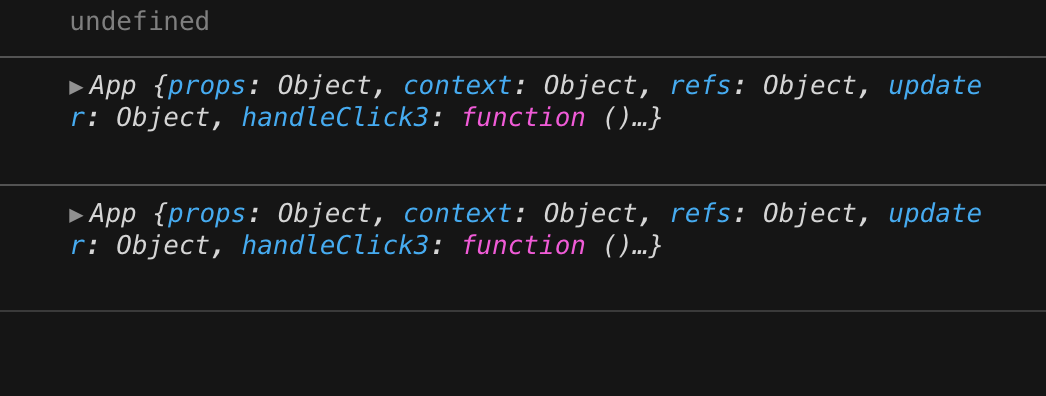
点击三个按钮输出结果如下图: